US BANK TOWER
Skyspace
Immersive digital interactives
The US Bank Tower in Los Angeles, known for its breathtaking views of the city, required visitors to transfer between elevator banks to reach the observation deck at the top. To enhance the visitor's experience, we designed and developed three captivating digital installations that gradually introduce visitors to the stunning panoramic view they will experience from the top. These installations not only made the transition from the elevator to the observation deck more interesting and entertaining but also added an extra layer of engagement and immersion for visitors.
My Role
As the lead visual designer and art director for the three exhibits, I played a critical role in bringing the project to life. I was responsible for creating detailed proof of concept 3D models and 2D animations that effectively communicated the project's vision to the client and development team. I was in charge of ensuring that the final visual designs were in line with the project's goals and objectives, as well as ensuring that the designs were visually impactful and engaging for the visitors. My role involved leading a team of designers and developers, and making sure that the final outcome was cohesive and polished. With my expertise in visual design, I was able to guide the project from concept to completion and create a truly memorable experience for the visitors.
Skyspace
360° Landscape
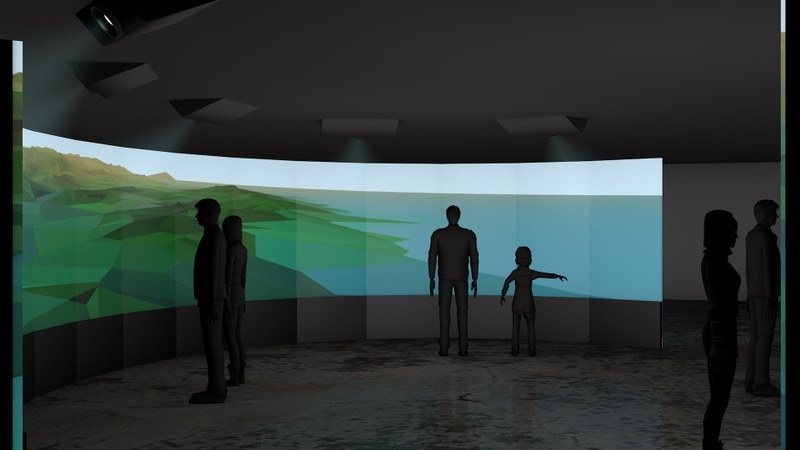
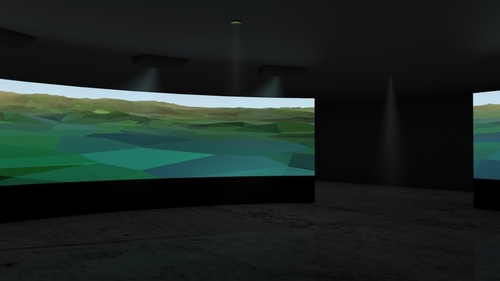
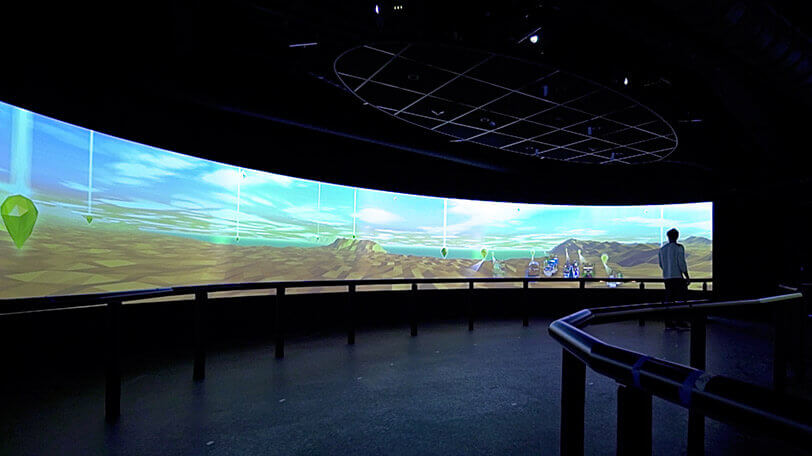
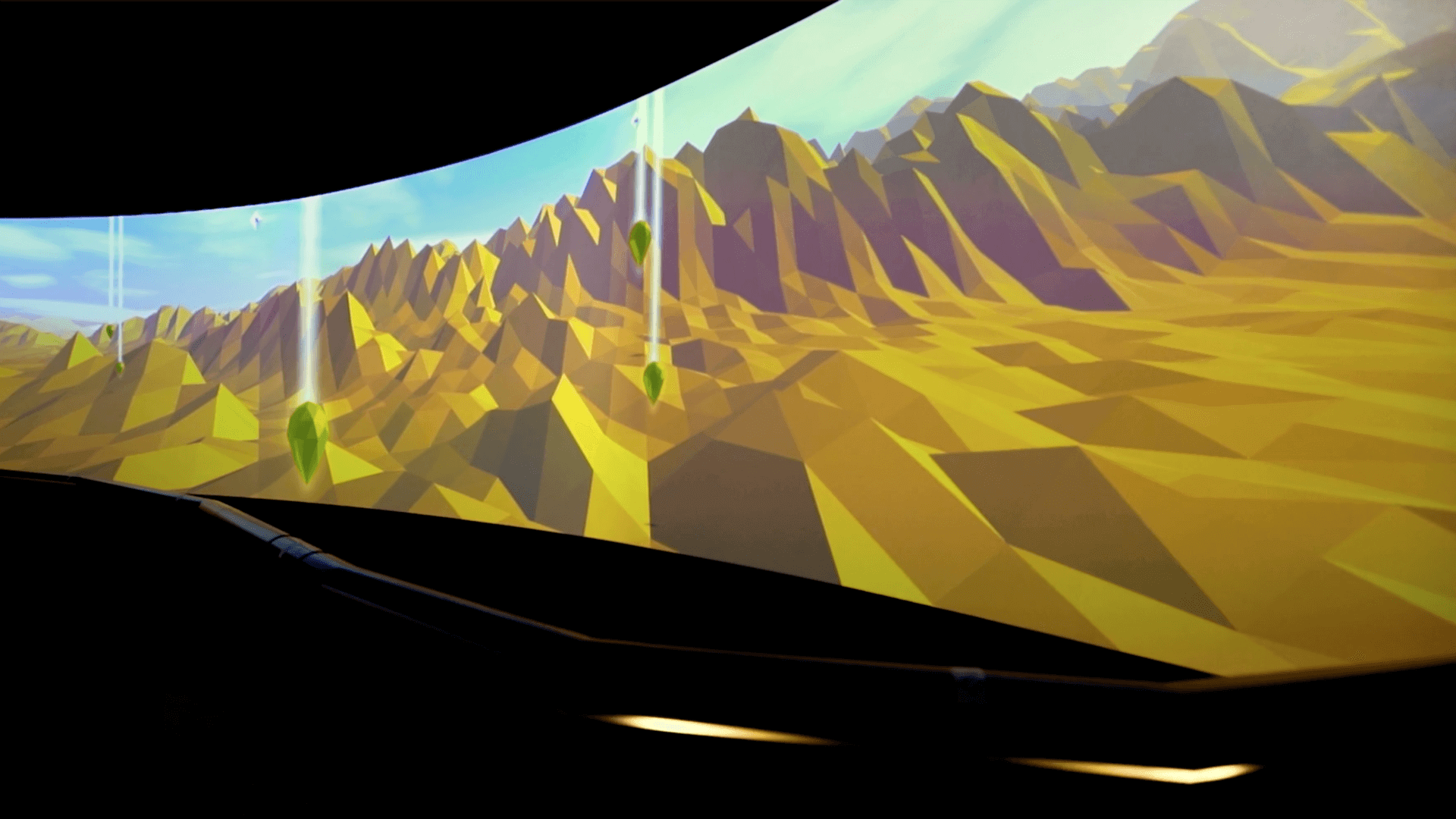
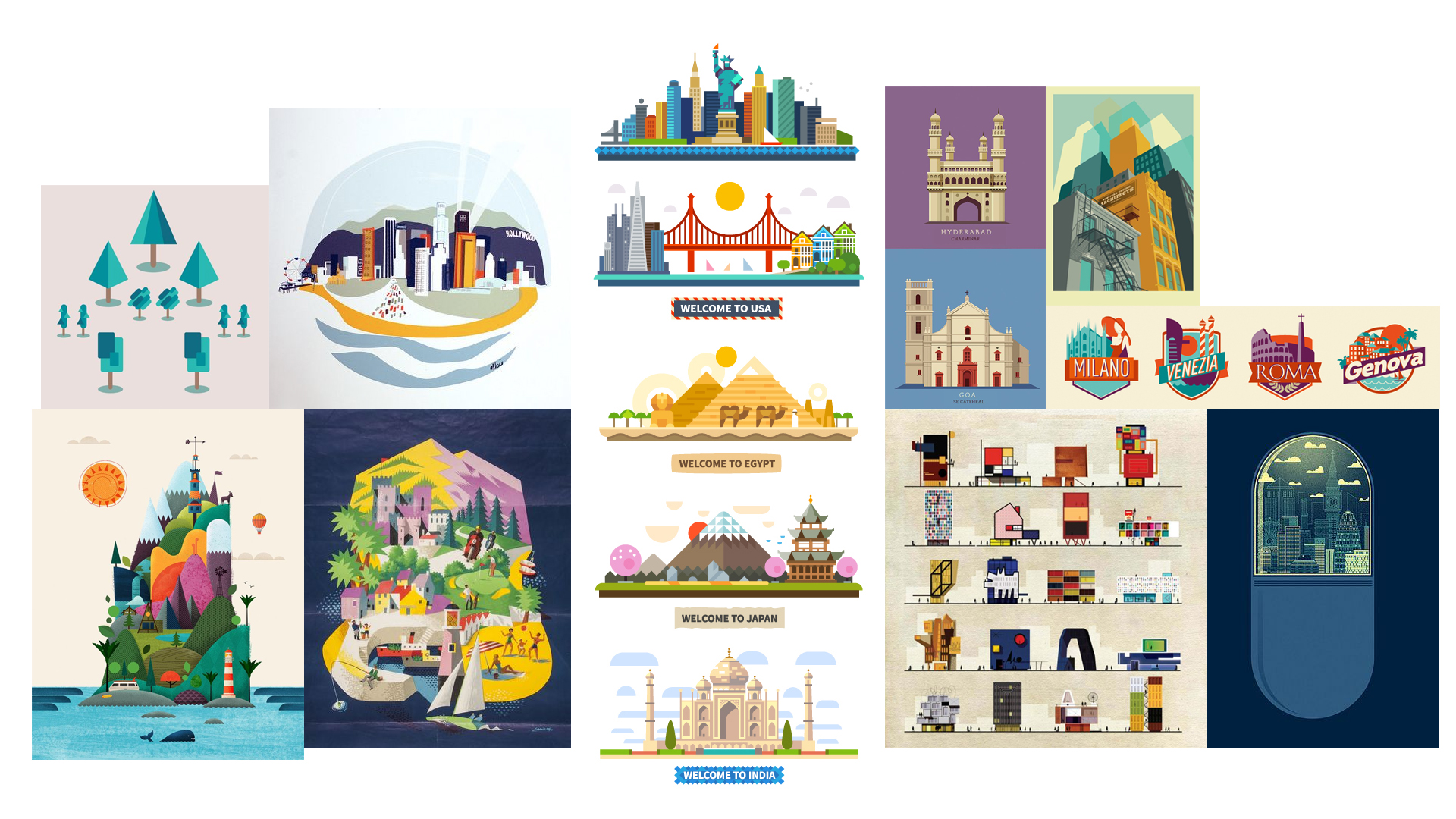
The 360° Landscape is a 50-foot by 30-foot interactive projection-mapped space that immerses visitors in an abstract representation of the topography of Los Angeles. The ellipse features a specialized video mode that can play custom-produced content at resolutions up to 11,520 x 1,200, synchronized across two walls.
Technology
The 360° Landscape uses Kinect sensor technology to detect the presence and proximity of visitors and present them with animated illustrations of different locations in the Los Angeles area based on where they are standing.
Attraction
The 360° Landscape features a custom-fabricated railing that hides a collection of LEDs that animate as visitors approach, drawing them toward the projection. As visitors move around the space at their own pace, they can discover playfully-animated graphics for points of interest that are visible from the top floor by "cracking open" each gem.


My Role
I was responsible for designing the overall aesthetic of the environment, sourcing and overseeing the illustration work, and animating the illustrations. Using Cinema 4D, I built the environment in 3D, and also created maps for the placement of the illustrations.
Visualizing the Space
Based on Gensler's architectural drawings, I created a rough model of the environment. This helped us get a sense of the overall feel of the space before ever seeing it.
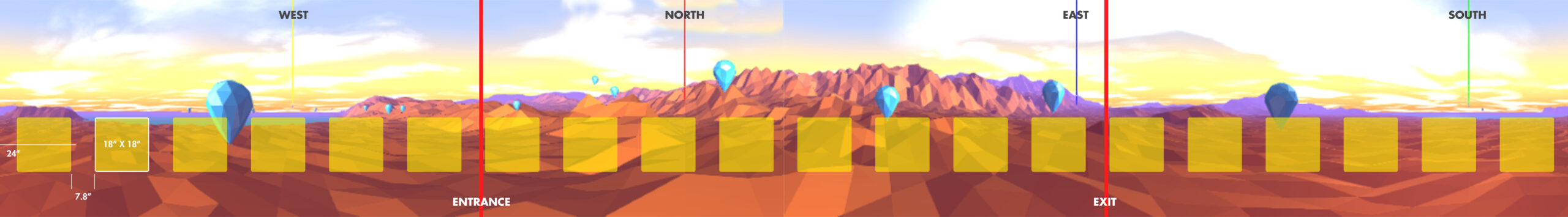
Mapping the Landmarks
The Challenge
The challenge we faced was to accurately depict the landmarks in our virtual landscape from the tower's viewpoint, despite the absence of windows in the space and the fact that many of the landmarks were either too distant or obscured by other structures or mountains to be visible from the tower.
My Solution
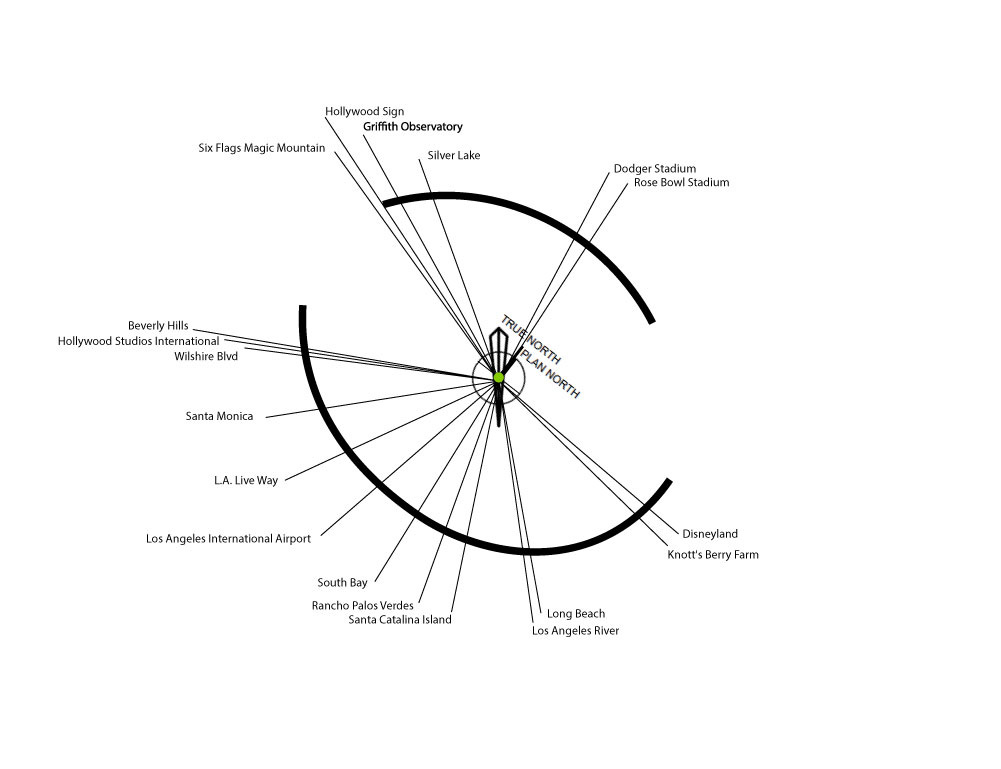
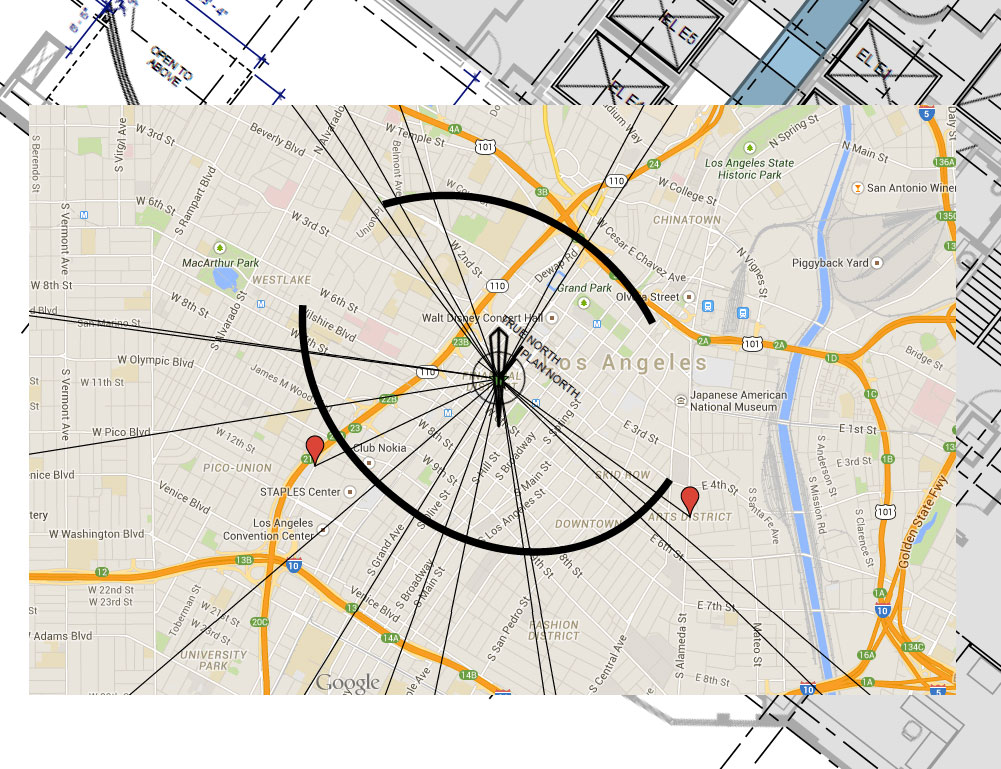
My solution was to ensure that all of the illustrations in the virtual landscape corresponded to their actual locations. Utilizing the coordinates of the US Bank building and the orientation of our installation, I used Google Maps to determine the position of each landmark and depict them visually.

The mockup I used to show the location of the landmarks and coordinates.

The position of the tower vs the direction of the landmarks.

Coordinates layered over the Google Maps and the architecture drawings.
Illustrations
With the client, we established 20 points of interest throughout the Los Angeles area to illustrate and then animate. Using proximity sensors, each image would be triggered when a visitor approached.
Responsibilities — I first, conducted extensive research into each of the points of interest to find inspirational imagery for each location. Then I put together mood boards to guide the amazingly talented Tremendousness Studio to suss out the final style and create the final artwork. I then took their illustrations and animated each one using Adobe Animate. We used the Animate because the output format matched what the development team needed.



Skyspace
Infinity Mirror
An infinity mirror, digitally enhanced and embedded in the floor, creates the illusion of a 54-story drop.

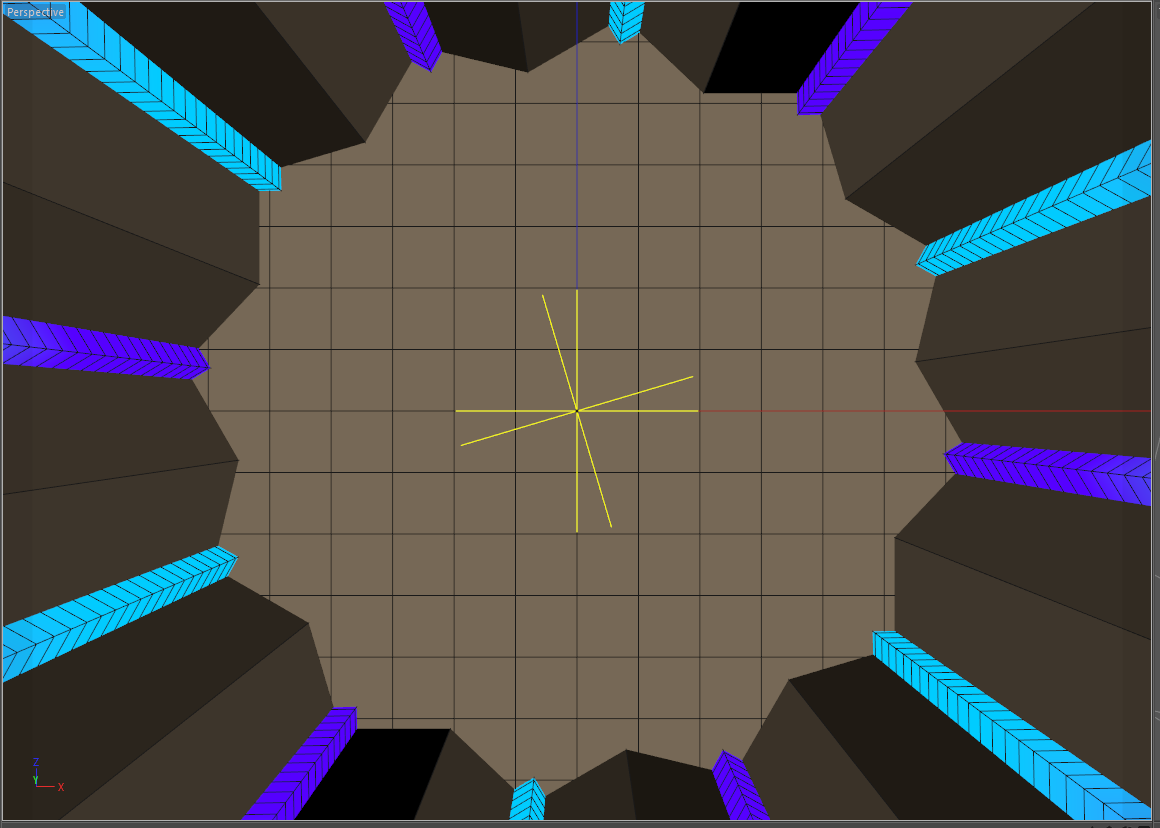
3D Mockups
I was inspired by the shape of the multi-faceted crown that sits atop the building itself, I created 3D models to convey the design concept to the fabricators. Additionally, I used simulation to present lighting effects to stakeholders and lighting engineers.





Skyspace
Reflection Wall
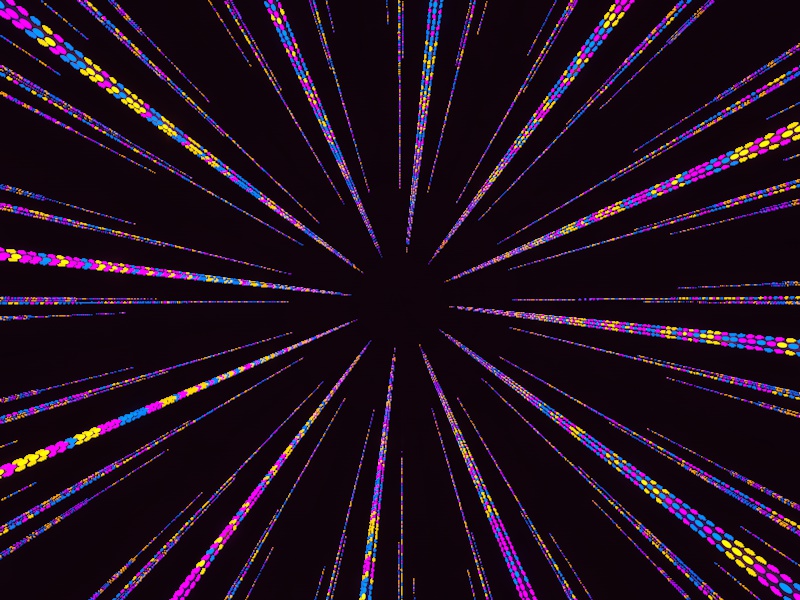
The Reflection Wall is a 30-foot wall featuring an interactive particle system that tracks the movement of visitors and captures their pose, then projects their shape upwards.
Responsibilities — I guided our developer by creating mock-ups and animations using Adobe After Effects, then fine-tuned the final parameters to achieve the desired final look.

Prototyping
I utilized After Effects to create a rough motion capture mock-up of the reflection wall effects. This proved to be an essential tool for communicating with the developer as it allowed him to create a particle system that closely resembled the final product on his first attempt. He included adjustable parameters that I used to finalize the appearance and overall experience for final delivery.





Particles attached to a sillhouette and the paramater pannel (left.)
Awards
2016
Horizon Interactive
Award: Gold
HOW Design International Design Awards
Award: Merit Award
The FWA
Award: The FWA Site of the Day
Event Design Awards
Award: Gold